Beiträge mit dem Stichwort: ‘Benutzerfreundlichkeit̵
Warum Sie WordPress als Basis für Ihre eigene Website nutzen sollten
Es gibt viele Gründe, warum Sie WordPress als Basis für Ihre eigene Website verwenden sollten. Einige davon sind: 1. Benutzerfreundlichkeit WordPress ist sehr einfach zu verwenden und zu verwalten, selbst für Anfänger. Es hat eine intuitive Benutzeroberfläche und es gibt viele Anleitungen und Tutorials, die Ihnen dabei helfen, Ihre Website zu erstellen und zu pflegen.…
WeiterlesenDie Verwendung von Page Builder in WordPress für eine einfachere Webseitenerstellung
Warum Page Builder für die Erstellung von WordPress Webseiten nützlich sind! In der heutigen digitalen Welt ist eine attraktive und funktionale Website wichtiger denn je. Dies gilt sowohl für Unternehmen als auch für Privatpersonen. Als eines der beliebtesten Content-Management-Systeme (CMS) bietet WordPress viele Möglichkeiten, Ihre Website zu erstellen und nach Wunsch zu erweitern. Eine der…
WeiterlesenMinimalismus im Webdesign
So erstellen Sie sauberere, benutzerfreundlichere Websites mit weniger Elementen Definition von Minimalismus im Webdesign Minimalismus im Webdesign bezieht sich auf die Verwendung reduzierter Elemente, um sauberere, benutzerfreundlichere Webseiten zu erstellen. Das bedeutet, dass unnötige Elemente, die Benutzer von wichtigen Inhalten ablenken können, entfernt werden, um die Seitennavigation und das Verständnis zu verbessern. Es geht darum,…
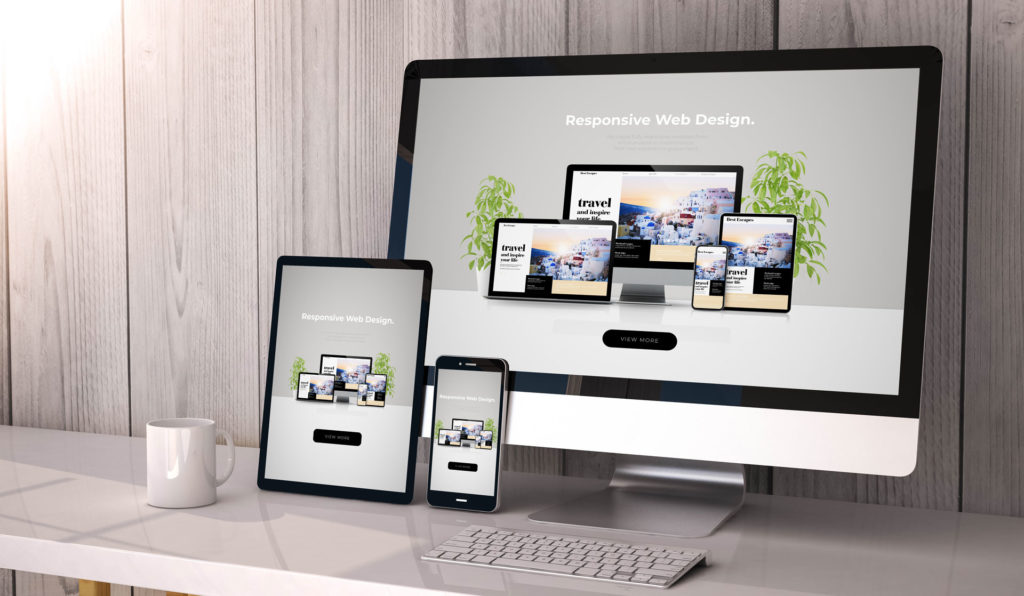
WeiterlesenDie Bedeutung von Responsive Webdesign in der heutigen mobilen Welt
Definition von Responsive Webdesign Responsive Webdesign ist ein Webentwicklungskonzept, das darauf abzielt, Websites so zu gestalten, dass sie sich an unterschiedliche Bildschirmgrößen und Auflösungen von Endgeräten anpassen. Dazu gehören das Anpassen von Layout, Schriftgröße und -abständen sowie Navigationselementen. Durch den Einsatz von CSS-Media-Queries können Sie das Erscheinungsbild Ihrer Website für unterschiedliche Bildschirmgrößen optimieren. Responsive Webdesign…
Weiterlesen